
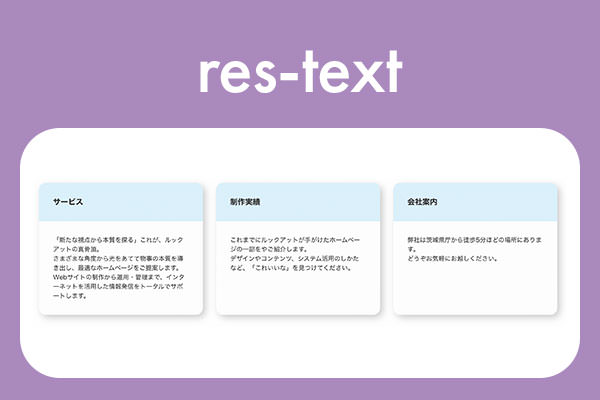
res-text
file=”id-pickup” type=”res-text”
PCとスマホで画像とテキストの位置を切り替えるres-cardのテキスト版。
responsive card形式を使いたいが、アイキャッチ画像がない場合に有効。
res-cardを流用しているため、image-box内に見出しが表示されるのはclass名の定義上おかしいが気にしない。
s: small-upの数、m:medium-upの数、l:large-upの数
res-cardにあるexcerpt=”yes/no”は、こちらは抜粋表示必須のため設定なし。強制的に抜粋が表示される。
excerpt=”テキスト変更”
抜粋のテキスト変更
anchor=”idのページのアンカー”
idひとつの場合のみ利用可能
option=”無印/tate-only/yoko-only/reverse”
| option | PC | スマホ |
|---|---|---|
| 無印 | 🟦🧾 | 🟦 🧾 |
| tate-only | 🟦 🧾 | 🟦 🧾 |
| yoko-only | 🟦🧾 | 🟦🧾 |
| reverse | 🟦 🧾 | 🟦🧾 |
idひとつの場合を想定しないため、リンクテキスト変更不可
date=”yes/no”
日付の表示/非表示
bcrs=”yes/no”
border、collapse、radius、shadowをそれぞれyes/no指定可
animation
フワを指定(fuwa、ffuwa、fffuwa、fade_in、fade_right、fade_left)
カスタム投稿も追加
各種設定メニューから追加したカスタム投稿名を設定すると、カスタム投稿のIDを使って表示することができる。
デフォルト
左右フルサイズで下へ並べる。smlで横にいくつ並べるか指定。PCでは左右カード、スマホでは上下カード
|
1 2 3 |
<div class="grid-container"> [myphp file="id-pickup" id="1307,570,1386" type="res-text" date="yes" animation="fuwa"] <!-- grid-container --></div> |
Warning: Undefined variable $post in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 442
Warning: Attempt to read property "ID" on null in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 442
Warning: Undefined variable $post in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 449
Warning: Attempt to read property "ID" on null in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 449
制作の流れ
一般的なホームページ制作の流れをご案内いたします。内容や規模によって制作期間は異なりますが、お気軽にご相談ください。
Warning: Undefined variable $post in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 442
Warning: Attempt to read property "ID" on null in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 442
Warning: Undefined variable $post in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 449
Warning: Attempt to read property "ID" on null in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 449
制作料金の目安
ホームページを制作する際にかかる料金についての、おおまかな目安をご案内いたします。
Warning: Undefined variable $post in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 442
Warning: Attempt to read property "ID" on null in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 442
Warning: Undefined variable $post in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 449
Warning: Attempt to read property "ID" on null in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 449
サラダセット
ホームページに必要なものがつまったお得なセットプランのご紹介です。
excerpt=”テキスト変更” (抜粋部分)
excerptに変更したい文章を入れる
|
1 2 3 |
<div class="grid-container"> [myphp file="id-pickup" id="1307" type="res-text" date="yes" animation="fuwa" excerpt="テキスト変えた"] <!-- grid-container --></div> |
Warning: Undefined variable $post in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 442
Warning: Attempt to read property "ID" on null in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 442
Warning: Undefined variable $post in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 449
Warning: Attempt to read property "ID" on null in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 449
制作の流れ
anchor=”アンカー指定”
|
1 2 3 |
<div class="grid-container"> [myphp file="id-pickup" id="1386" type="res-text" date="yes" animation="fuwa" anchor="salad-price"] <!-- grid-container --></div> |
Warning: Undefined variable $post in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 442
Warning: Attempt to read property "ID" on null in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 442
Warning: Undefined variable $post in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 447
Warning: Attempt to read property "ID" on null in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 447
サラダセット
ホームページに必要なものがつまったお得なセットプランのご紹介です。
tate-only
smlで横にいくつ並べるか指定。PC、スマホ共に上下カード
|
1 |
[myphp file="id-pickup" id="1307,570,1386" type="res-text" option="tate-only" s="2" m="3" l="3" animation="fuwa"] |
Warning: Undefined variable $post in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 442
Warning: Attempt to read property "ID" on null in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 442
Warning: Undefined variable $post in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 449
Warning: Attempt to read property "ID" on null in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 449
制作の流れ
一般的なホームページ制作の流れをご案内いたします。内容や規模によって制作期間は異なりますが、お気軽にご相談ください。
Warning: Undefined variable $post in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 442
Warning: Attempt to read property "ID" on null in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 442
Warning: Undefined variable $post in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 449
Warning: Attempt to read property "ID" on null in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 449
制作料金の目安
ホームページを制作する際にかかる料金についての、おおまかな目安をご案内いたします。
Warning: Undefined variable $post in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 442
Warning: Attempt to read property "ID" on null in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 442
Warning: Undefined variable $post in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 449
Warning: Attempt to read property "ID" on null in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 449
サラダセット
ホームページに必要なものがつまったお得なセットプランのご紹介です。
yoko-only
smlで横にいくつ並べるか指定。PC、スマホ共に左右カード
|
1 |
[myphp file="id-pickup" id="1307,570,1386" type="res-text" option="yoko-only" s="2" m="3" l="3" animation="fuwa"] |
Warning: Undefined variable $post in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 442
Warning: Attempt to read property "ID" on null in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 442
Warning: Undefined variable $post in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 449
Warning: Attempt to read property "ID" on null in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 449
制作の流れ
一般的なホームページ制作の流れをご案内いたします。内容や規模によって制作期間は異なりますが、お気軽にご相談ください。
Warning: Undefined variable $post in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 442
Warning: Attempt to read property "ID" on null in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 442
Warning: Undefined variable $post in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 449
Warning: Attempt to read property "ID" on null in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 449
制作料金の目安
ホームページを制作する際にかかる料金についての、おおまかな目安をご案内いたします。
Warning: Undefined variable $post in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 442
Warning: Attempt to read property "ID" on null in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 442
Warning: Undefined variable $post in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 449
Warning: Attempt to read property "ID" on null in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 449
サラダセット
ホームページに必要なものがつまったお得なセットプランのご紹介です。
reverse
smlで横にいくつ並べるか指定。PCでは上下カード、スマホでは左右カード
|
1 |
[myphp file="id-pickup" id="1307,570,1386" type="res-text" option="reverse" s="2" m="3" l="3" animation="fuwa"] |
Warning: Undefined variable $post in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 442
Warning: Attempt to read property "ID" on null in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 442
Warning: Undefined variable $post in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 449
Warning: Attempt to read property "ID" on null in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 449
制作の流れ
一般的なホームページ制作の流れをご案内いたします。内容や規模によって制作期間は異なりますが、お気軽にご相談ください。
Warning: Undefined variable $post in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 442
Warning: Attempt to read property "ID" on null in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 442
Warning: Undefined variable $post in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 449
Warning: Attempt to read property "ID" on null in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 449
制作料金の目安
ホームページを制作する際にかかる料金についての、おおまかな目安をご案内いたします。
Warning: Undefined variable $post in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 442
Warning: Attempt to read property "ID" on null in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 442
Warning: Undefined variable $post in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 449
Warning: Attempt to read property "ID" on null in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 449
サラダセット
ホームページに必要なものがつまったお得なセットプランのご紹介です。
reverse excerpt=”yes”
|
1 |
[myphp file="id-pickup" id="1307,570,1386" type="res-text" option="reverse" excerpt="yes" s="2" m="3" l="3" animation="slowUp"] |
Warning: Undefined variable $post in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 442
Warning: Attempt to read property "ID" on null in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 442
Warning: Undefined variable $post in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 449
Warning: Attempt to read property "ID" on null in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 449
制作の流れ
一般的なホームページ制作の流れをご案内いたします。内容や規模によって制作期間は異なりますが、お気軽にご相談ください。
Warning: Undefined variable $post in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 442
Warning: Attempt to read property "ID" on null in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 442
Warning: Undefined variable $post in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 449
Warning: Attempt to read property "ID" on null in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 449
制作料金の目安
ホームページを制作する際にかかる料金についての、おおまかな目安をご案内いたします。
Warning: Undefined variable $post in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 442
Warning: Attempt to read property "ID" on null in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 442
Warning: Undefined variable $post in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 449
Warning: Attempt to read property "ID" on null in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 449
サラダセット
ホームページに必要なものがつまったお得なセットプランのご紹介です。
reverse border=”yes”
|
1 |
[myphp file="id-pickup" id="1307,570,1386" type="res-text" option="reverse" border="yes" s="2" m="3" l="3" animation="fuwa"] |
Warning: Undefined variable $post in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 442
Warning: Attempt to read property "ID" on null in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 442
Warning: Undefined variable $post in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 449
Warning: Attempt to read property "ID" on null in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 449
制作の流れ
一般的なホームページ制作の流れをご案内いたします。内容や規模によって制作期間は異なりますが、お気軽にご相談ください。
Warning: Undefined variable $post in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 442
Warning: Attempt to read property "ID" on null in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 442
Warning: Undefined variable $post in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 449
Warning: Attempt to read property "ID" on null in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 449
制作料金の目安
ホームページを制作する際にかかる料金についての、おおまかな目安をご案内いたします。
Warning: Undefined variable $post in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 442
Warning: Attempt to read property "ID" on null in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 442
Warning: Undefined variable $post in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 449
Warning: Attempt to read property "ID" on null in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 449
サラダセット
ホームページに必要なものがつまったお得なセットプランのご紹介です。
reverse collapse=”yes”
|
1 |
[myphp file="id-pickup" id="1307,570,1386" type="res-text" option="reverse" collapse="yes" s="2" m="3" l="3" animation="fuwa"] |
Warning: Undefined variable $post in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 442
Warning: Attempt to read property "ID" on null in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 442
Warning: Undefined variable $post in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 449
Warning: Attempt to read property "ID" on null in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 449
制作の流れ
一般的なホームページ制作の流れをご案内いたします。内容や規模によって制作期間は異なりますが、お気軽にご相談ください。
Warning: Undefined variable $post in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 442
Warning: Attempt to read property "ID" on null in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 442
Warning: Undefined variable $post in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 449
Warning: Attempt to read property "ID" on null in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 449
制作料金の目安
ホームページを制作する際にかかる料金についての、おおまかな目安をご案内いたします。
Warning: Undefined variable $post in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 442
Warning: Attempt to read property "ID" on null in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 442
Warning: Undefined variable $post in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 449
Warning: Attempt to read property "ID" on null in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 449
サラダセット
ホームページに必要なものがつまったお得なセットプランのご紹介です。
reverse radius=”no”
|
1 |
[myphp file="id-pickup" id="1307,570,1386" type="res-text" option="reverse" radius="no" s="2" m="3" l="3" animation="fuwa"] |
Warning: Undefined variable $post in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 442
Warning: Attempt to read property "ID" on null in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 442
Warning: Undefined variable $post in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 449
Warning: Attempt to read property "ID" on null in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 449
制作の流れ
一般的なホームページ制作の流れをご案内いたします。内容や規模によって制作期間は異なりますが、お気軽にご相談ください。
Warning: Undefined variable $post in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 442
Warning: Attempt to read property "ID" on null in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 442
Warning: Undefined variable $post in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 449
Warning: Attempt to read property "ID" on null in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 449
制作料金の目安
ホームページを制作する際にかかる料金についての、おおまかな目安をご案内いたします。
Warning: Undefined variable $post in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 442
Warning: Attempt to read property "ID" on null in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 442
Warning: Undefined variable $post in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 449
Warning: Attempt to read property "ID" on null in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 449
サラダセット
ホームページに必要なものがつまったお得なセットプランのご紹介です。
reverse shadow=”no”
|
1 |
[myphp file="id-pickup" id="1307,570,1386" type="res-text" option="reverse" shadow="no" s="2" m="3" l="3" animation="slowUp"] |
Warning: Undefined variable $post in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 442
Warning: Attempt to read property "ID" on null in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 442
Warning: Undefined variable $post in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 449
Warning: Attempt to read property "ID" on null in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 449
制作の流れ
一般的なホームページ制作の流れをご案内いたします。内容や規模によって制作期間は異なりますが、お気軽にご相談ください。
Warning: Undefined variable $post in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 442
Warning: Attempt to read property "ID" on null in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 442
Warning: Undefined variable $post in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 449
Warning: Attempt to read property "ID" on null in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 449
制作料金の目安
ホームページを制作する際にかかる料金についての、おおまかな目安をご案内いたします。
Warning: Undefined variable $post in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 442
Warning: Attempt to read property "ID" on null in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 442
Warning: Undefined variable $post in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 449
Warning: Attempt to read property "ID" on null in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 449
サラダセット
ホームページに必要なものがつまったお得なセットプランのご紹介です。