
res-card
file=”id-pickup” type=”res-card”
responsive cardは、PCとスマホで画像とテキストの位置を切り替える。
s: small-upの数、m:medium-upの数、l:large-upの数
trim=”trim0101/trim0302/trim0403/trim1609/trim0201/trim0304/trim0507″
画像の比率を指定
option=”無印/tate-only/yoko-only/reverse”
| option | PC | スマホ |
|---|---|---|
| 無印 | 🏞️🧾 | 🏞️ 🧾 |
| tate-only | 🏞️ 🧾 | 🏞️ 🧾 |
| yoko-only | 🏞️🧾 | 🏞️🧾 |
| reverse | 🏞️ 🧾 | 🏞️🧾 |
idひとつの場合を想定しないため、リンクテキスト変更不可
date=”yes/no”
日付の表示/非表示
excerpt=”yes/no/テキスト変更”
抜粋の表示/非表示/テキスト変更
bcrs=”yes/no”
border、collapse、radius、shadowをそれぞれyes/no指定可
animation
フワを指定(fuwa、ffuwa、fffuwa、fade_in、fade_right、fade_left)
カスタム投稿も追加
各種設定メニューから追加したカスタム投稿名を設定すると、カスタム投稿のIDを使って表示することができる。
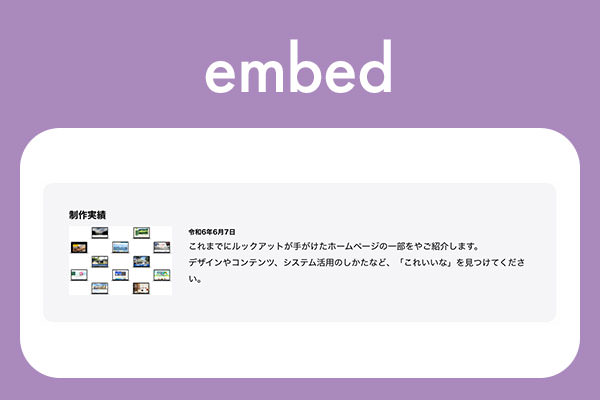
デフォルト
左右フルサイズで下へ並べる。smlで横にいくつ並べるか指定。PCでは左右カード、スマホでは上下カード
|
1 2 3 |
<div class="grid-container"> [myphp file="id-pickup" id="1307,570,1386" type="res-card" date="yes" animation="fuwa"] <!-- grid-container --></div> |
excerpt=”テキスト変更” (抜粋部分)
抜粋のテキスト変更可能
|
1 2 3 |
<div class="grid-container"> [myphp file="id-pickup" id="1307" type="res-card" date="yes" animation="slowUp" excerpt="テキスト変えた"] <!-- grid-container --></div> |
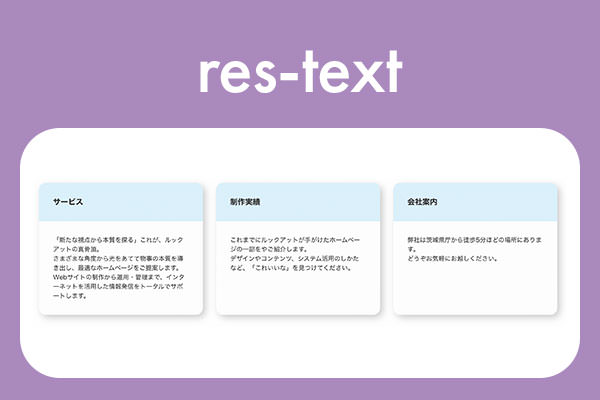
tate-only
smlで横にいくつ並べるか指定。PC、スマホ共に上下カード
|
1 |
[myphp file="id-pickup" id="1307,570,1386" type="res-card" option="tate-only" s="2" m="3" l="3" animation="fuwa"] |
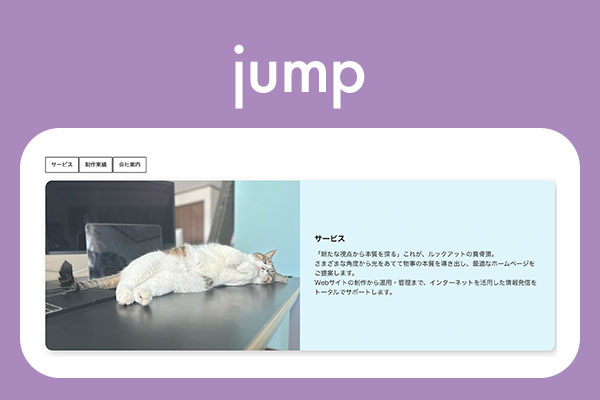
yoko-only
smlで横にいくつ並べるか指定。PC、スマホ共に左右カード
|
1 |
[myphp file="id-pickup" id="1307,570,1386" type="res-card" option="yoko-only" s="2" m="3" l="3" animation="fuwa"] |
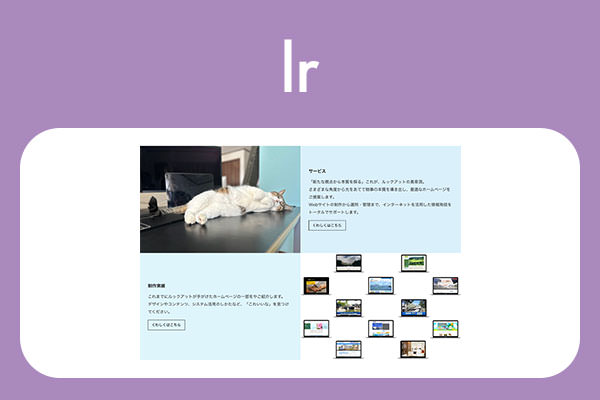
reverse
smlで横にいくつ並べるか指定。PCでは上下カード、スマホでは左右カード
|
1 |
[myphp file="id-pickup" id="1307,570,1386" type="res-card" option="reverse" s="2" m="3" l="3" animation="fuwa" excerpt="no"] |
reverse excerpt=”yes”
|
1 |
[myphp file="id-pickup" id="1307,570,1386" type="res-card" option="reverse" excerpt="yes" s="2" m="3" l="3" animation="slowUp"] |
reverse border=”yes”
|
1 |
[myphp file="id-pickup" id="1307,570,1386" type="res-card" option="reverse" border="yes" s="2" m="3" l="3" animation="fuwa"] |
reverse collapse=”yes”
|
1 |
[myphp file="id-pickup" id="1307,570,1386" type="res-card" option="reverse" collapse="yes" s="2" m="3" l="3" animation="fuwa"] |
reverse radius=”no”
|
1 |
[myphp file="id-pickup" id="1307,570,1386" type="res-card" option="reverse" radius="no" s="2" m="3" l="3" animation="fuwa"] |
reverse shadow=”no”
|
1 |
[myphp file="id-pickup" id="1307,570,1386" type="res-card" option="reverse" shadow="no" s="2" m="3" l="3" animation="fuwa"] |
カスタム投稿追加
各種設定でカスタム投稿(past_projects)を追加
|
1 2 3 |
<div class="grid-container"> [myphp file="id-pickup" id="1307,570,1386,2183" type="res-card" date="yes" animation="slowUp"] <!-- grid-container --></div> |