
mobile-slider
file=”id-pickup” type=”mobile-slider”
responsive cardのカルーセル式スライダーを作成することができる
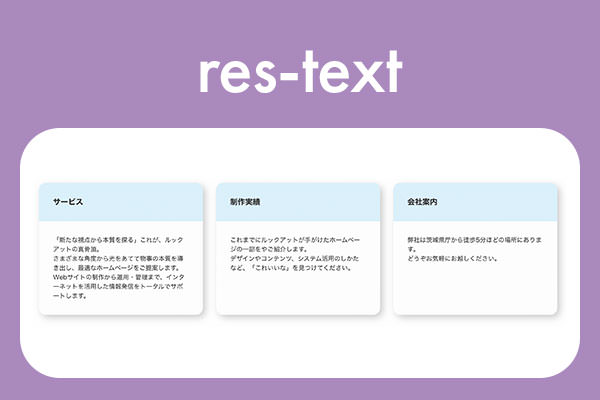
PCの場合にスライドせずブロックグリッド表示になる
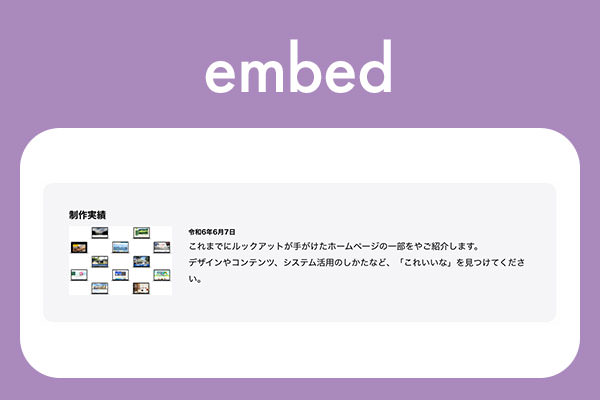
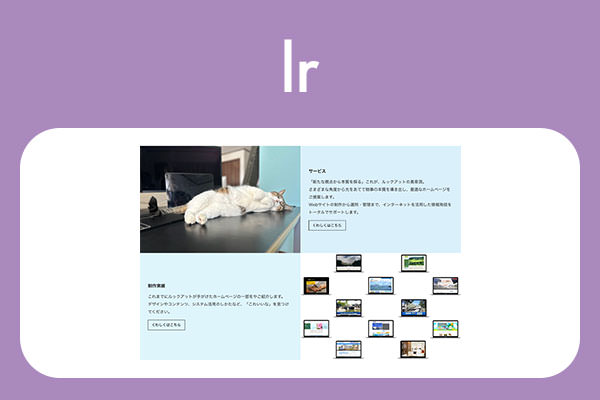
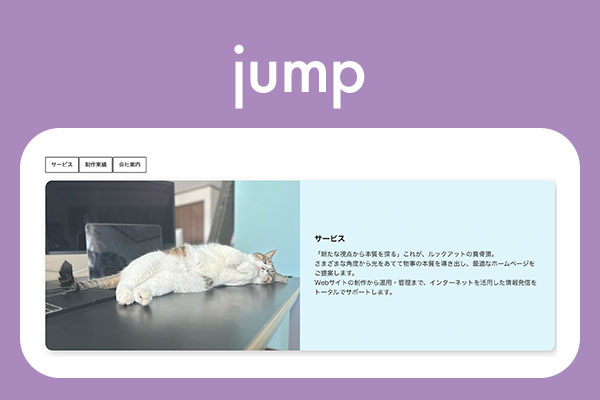
responsive cardは、PCとスマホで画像とテキストの位置を切り替える。
option=”無印/tate-only/yoko-only/reverse”
| option | PC | スマホ |
|---|---|---|
| 無印 | 🏞️🧾 | 🏞️ 🧾 |
| tate-only | 🏞️ 🧾 | 🏞️ 🧾 |
| yoko-only | 🏞️🧾 | 🏞️🧾 |
| reverse | 🏞️ 🧾 | 🏞️🧾 |
view 設定なし
PCは3枚のブロックグリッド。スマホは1で固定。
date=”yes/no”
日付の表示/非表示
dateがyesのときは日付順。dateが指定されていなければ、menu_order順
excerpt=”yes/no”
抜粋の表示/非表示。テキスト変更は不可
bcrs=”yes/no”
border、radius、shadowをそれぞれyes/no指定可
collapseは指定不可
animation
フワを指定(fuwa、ffuwa、fffuwa、ffffuwa、fffffuwa、ffffffuwa、fade_in、fuwaright、fuwaleft、fuwain)
無印 date=”yes” excerpt=”yes” view=”3″
|
1 |
[myphp file="id-pickup" id="1307,570,1386" type="mobile-slider" date="yes" excerpt="yes"] |
tate-only excerpt=”no” view=”5″
|
1 |
[myphp file="id-pickup" id="1307,570,1386" type="mobile-slider" option="tate-only" excerpt="no"] |
yoko-only view=”3″
|
1 |
[myphp file="id-pickup" id="1307,570,1386" type="mobile-slider" option="yoko-only"] |
reverse view=”5″
|
1 |
[myphp file="id-pickup" id="1307,570,1386" type="mobile-slider" option="reverse"] |
reverse border=”yes” view=”5″
|
1 |
[myphp file="id-pickup" id="1307,570,1386" type="mobile-slider" option="reverse" border="yes"] |
reverse radius=”no” view=”5″
|
1 |
[myphp file="id-pickup" id="1307,570,1386" type="mobile-slider" option="reverse" radius="no"] |
reverse shadow=”no” view=”5″
|
1 |
[myphp file="id-pickup" id="1307,570,1386" type="mobile-slider" option="reverse" shadow="no"] |