
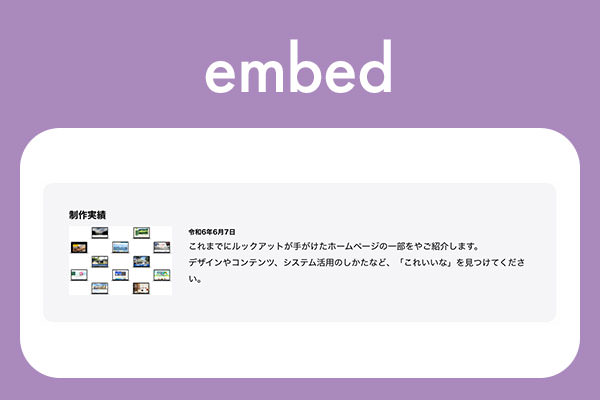
embed
file=”id-pickup” type=”embed”
WordPressのembed風に表示
excerpt=”yes/no/テキスト変更”
抜粋の表示/非表示/テキスト変更
anchor=”idのページのアンカー”
idひとつの場合のみ利用可能
date=”yes/no”
日付の表示/非表示
bcrs=”yes/no”
border、collapse、radius、shadowをそれぞれyes/no指定可
animation
フワを指定(fuwa、ffuwa、fffuwa、fade_in、fade_right、fade_left)
カスタム投稿も追加
各種設定メニューから追加したカスタム投稿名を設定すると、カスタム投稿のIDを使って表示することができる。
無印 date=”yes”
|
1 2 3 |
<div class="grid-container"> [myphp file="id-pickup" id="1307,570,1386" type="embed" date="yes" animation="fuwa"] <!-- grid-container --></div> |
Warning: Undefined variable $classname1 in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 496
Warning: Undefined variable $classname2 in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 497
Warning: Undefined variable $classname3 in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 498
Warning: Undefined variable $classname4 in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 499
Warning: Undefined array key "pid" in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/embed-card.php on line 5
Warning: Undefined array key "pid" in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/embed-card.php on line 5
Warning: Undefined array key "pid" in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/embed-card.php on line 5
excerpt=”テキスト変更” (抜粋部分)
|
1 2 3 |
<div class="grid-container"> [myphp file="id-pickup" id="1307" type="embed" date="yes" animation="slowUp" excerpt="テキスト変えた"] <!-- grid-container --></div> |
Warning: Undefined variable $classname1 in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 496
Warning: Undefined variable $classname2 in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 497
Warning: Undefined variable $classname3 in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 498
Warning: Undefined variable $classname4 in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 499
Warning: Undefined array key "pid" in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/embed-card.php on line 5
anchor=”アンカー指定”
|
1 2 3 |
<div class="grid-container"> [myphp file="id-pickup" id="1386" type="embed" date="yes" animation="fuwa" anchor="salad-price"] <!-- grid-container --></div> |
Warning: Undefined variable $classname1 in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 496
Warning: Undefined variable $classname2 in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 497
Warning: Undefined variable $classname3 in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 498
Warning: Undefined variable $classname4 in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 499
Warning: Undefined array key "pid" in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/embed-card.php on line 5
border=”yes”
|
1 2 3 |
<div class="grid-container"> [myphp file="id-pickup" id="1307,570,1386" type="embed" animation="slowUp" border="yes"] <!-- grid-container --></div> |
Warning: Undefined variable $classname1 in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 496
Warning: Undefined variable $classname2 in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 497
Warning: Undefined variable $classname4 in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 499
Warning: Undefined array key "pid" in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/embed-card.php on line 5
Warning: Undefined array key "pid" in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/embed-card.php on line 5
Warning: Undefined array key "pid" in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/embed-card.php on line 5
collapse=”yes”
|
1 2 3 |
<div class="grid-container"> [myphp file="id-pickup" id="1307,570,1386" type="embed" animation="slowUp" collapse="yes"] <!-- grid-container --></div> |
Warning: Undefined variable $classname1 in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 496
Warning: Undefined variable $classname2 in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 497
Warning: Undefined variable $classname3 in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 498
Warning: Undefined array key "pid" in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/embed-card.php on line 5
Warning: Undefined array key "pid" in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/embed-card.php on line 5
Warning: Undefined array key "pid" in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/embed-card.php on line 5
radius=”no”
|
1 2 3 |
<div class="grid-container"> [myphp file="id-pickup" id="1307,570,1386" type="embed" animation="slowUp" radius="no"] <!-- grid-container --></div> |
Warning: Undefined variable $classname1 in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 496
Warning: Undefined variable $classname3 in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 498
Warning: Undefined variable $classname4 in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 499
Warning: Undefined array key "pid" in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/embed-card.php on line 5
Warning: Undefined array key "pid" in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/embed-card.php on line 5
Warning: Undefined array key "pid" in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/embed-card.php on line 5
shadow=”yes”
|
1 2 3 |
<div class="grid-container"> [myphp file="id-pickup" id="1307,570,1386" type="embed" animation="slowUp" shadow="yes"] <!-- grid-container --></div> |
Warning: Undefined variable $classname2 in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 497
Warning: Undefined variable $classname3 in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 498
Warning: Undefined variable $classname4 in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/id-pickup.php on line 499
Warning: Undefined array key "pid" in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/embed-card.php on line 5
Warning: Undefined array key "pid" in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/embed-card.php on line 5
Warning: Undefined array key "pid" in /home/lookat8/lookat.co.jp/public_html/wp-content/themes/nowandthen/myphpfiles/embed-card.php on line 5