
slider
responsive cardのカルーセル式スライダーを作成することができる
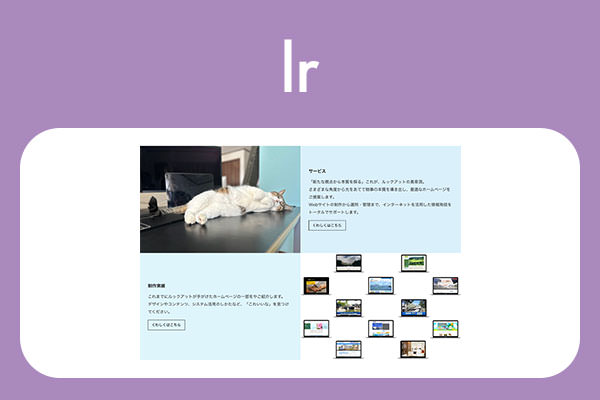
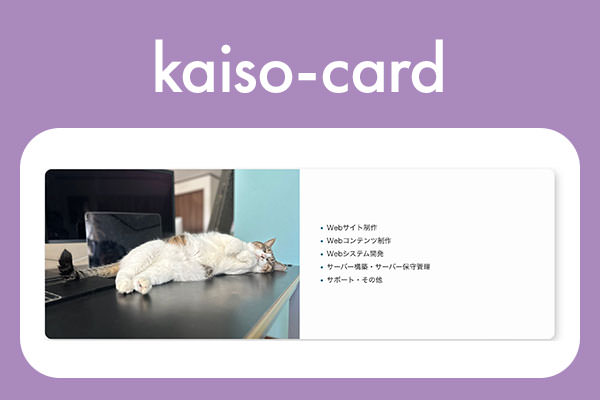
responsive cardは、PCとスマホで画像とテキストの位置を切り替える。
file=”kaiso” type=”slider”
responsive cardのカルーセル式スライダーを作成することができる
responsive cardは、PCとスマホで画像とテキストの位置を切り替える。
option=”無印/tate-only/yoko-only/reverse”
| option | PC | スマホ |
|---|---|---|
| 無印 | 🏞️🧾 | 🏞️ 🧾 |
| tate-only | 🏞️ 🧾 | 🏞️ 🧾 |
| yoko-only | 🏞️🧾 | 🏞️🧾 |
| reverse | 🏞️ 🧾 | 🏞️🧾 |
view=”5/3/1″
PCのカルーセルで表示する枚数。スマホは1で固定。
date=”yes/no”
日付の表示/非表示
dateがyesのときは日付順。dateが指定されていなければ、menu_order順
excerpt=”yes/no”
抜粋の表示/非表示
title=”yes/no/set”
親ページのリンクを表示。yesでh4表示。setで子と一緒に並列表示。
bcrs=”yes/no”
border、radius、shadowをそれぞれyes/no指定可
collapseは指定不可
sort=”ASC/DESC/menu-order”
並び順の変更。デフォルトはmenu-orderで、何もいじっていないとID降順と同じ順序になる。日付が表示されている場合は日付順になる。
exclude
指定したIDは表示しない
派生typeとしてmobile-sliderがある。こちらはPCの場合にスライドせずブロックグリッド表示になる
無印 date=”yes” excerpt=”yes” view=”3″
|
1 |
[myphp file="kaiso" id="328" type="slider" view="3" date="yes" excerpt="yes"] |
tate-only view=”5″
|
1 |
[myphp file="kaiso" id="328" type="slider" option="tate-only" view="5"] |
yoko-only view=”3″
|
1 |
[myphp file="kaiso" id="328" type="slider" option="yoko-only" view="3"] |
reverse view=”5″
|
1 |
[myphp file="kaiso" id="328" type="slider" option="reverse" view="5"] |
reverse border=”yes” view=”5″
|
1 |
[myphp file="kaiso" id="328" type="slider" option="reverse" border="yes" view="5"] |
reverse radius=”no” view=”5″
|
1 |
[myphp file="kaiso" id="328" type="slider" option="reverse" radius="no" view="5"] |
reverse shadow=”no” view=”5″
|
1 |
[myphp file="kaiso" id="328" type="slider" option="reverse" shadow="no" view="5"] |
tate-only title=”yes” view=”5″
|
1 |
[myphp file="kaiso" id="328" type="slider" option="tate-only" title="yes" view="5"] |
yoko-only title=”set” view=”1″
|
1 |
[myphp file="kaiso" id="328" type="slider" option="yoko-only" title="set" view="1"] |