
res-text
file=”kaiso” type=”res-text”
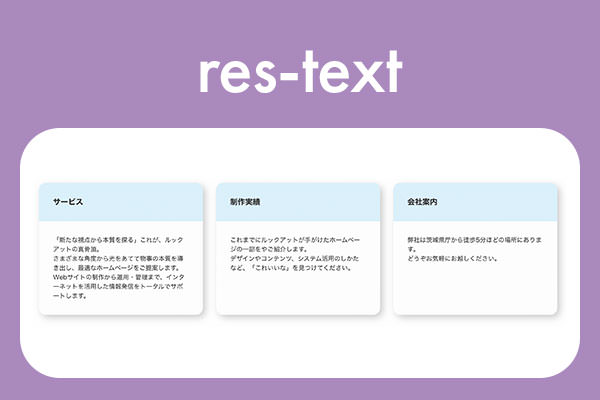
PCとスマホで画像とテキストの位置を切り替えるres-cardのテキスト版。
responsive card形式を使いたいが、アイキャッチ画像がない場合に有効。
res-cardを流用しているため、image-box内に見出しが表示されるのはclass名の定義上おかしいが気にしない。
s: small-upの数、m:medium-upの数、l:large-upの数
res-cardにあるexcerpt=”yes/no”は、こちらは抜粋表示必須のため設定なし。強制的に抜粋が表示される。
option=”無印/tate-only/yoko-only/reverse”
| option | PC | スマホ |
|---|---|---|
| 無印 | 🟦🧾 | 🟦 🧾 |
| tate-only | 🟦 🧾 | 🟦 🧾 |
| yoko-only | 🟦🧾 | 🟦🧾 |
| reverse | 🟦 🧾 | 🟦🧾 |
idひとつの場合を想定しないため、リンクテキスト変更不可
date=”yes/no”
日付の表示/非表示
dateがyesのときは日付順。dateが指定されていなければ、menu_order順
bcrs=”yes/no”
border、collapse、radius、shadowをそれぞれyes/no指定可
animation
フワを指定(fuwa、ffuwa、fffuwa、fade_in、fade_right、fade_left)
sort=”ASC/DESC/menu-order”
並び順の変更。デフォルトはmenu-orderで、何もいじっていないとID降順と同じ順序になる。日付が表示されている場合は日付順になる。
exclude
指定したIDは表示しない
デフォルト
左右フルサイズで下へ並べる。smlで横にいくつ並べるか指定。PCでは左右カード、スマホでは上下カード
|
1 2 3 |
<div class="grid-container"> [myphp file="kaiso" id="328" type="res-text" date="yes" animation="fuwa"] <!-- grid-container --></div> |
tate-only
smlで横にいくつ並べるか指定。PC、スマホ共に上下カード
|
1 |
[myphp file="kaiso" id="328" type="res-text" option="tate-only" s="2" m="3" l="3"] |
yoko-only
smlで横にいくつ並べるか指定。PC、スマホ共に左右カード
|
1 |
[myphp file="kaiso" id="328" type="res-text" option="yoko-only" s="2" m="3" l="3"] |
reverse
smlで横にいくつ並べるか指定。PCでは上下カード、スマホでは左右カード
|
1 |
[myphp file="kaiso" id="328" type="res-text" option="reverse" s="2" m="3" l="3"] |
title: yes
|
1 2 3 |
<div class="grid-container"> [myphp file="kaiso" id="328" type="res-text" date="on" animation="fuwa" title="yes"] <!-- grid-container --></div> |
サービス
title: set
|
1 2 3 |
<div class="grid-container"> [myphp file="kaiso" id="328" type="res-text" animation="slowUp" title="set"] <!-- grid-container --></div> |
tate-only border=”yes”
|
1 2 3 |
<div class="grid-container"> [myphp file="kaiso" id="328" type="res-text" option="tate-only" s="2" m="3" l="3" border="yes" animation="fuwa"] <!-- grid-container --></div> |
tate-only collapse=”yes”
|
1 2 3 |
<div class="grid-container"> [myphp file="kaiso" id="328" type="res-text" option="tate-only" collapse="yes" s="2" m="3" l="3" border="yes" animation="fuwa"] <!-- grid-container --></div> |
yoko-only radius=”no”
|
1 2 3 |
<div class="grid-container"> [myphp file="kaiso" id="328" type="res-text" option="yoko-only" radius="no" s="1" m="2" l="2" border="yes" animation="fuwa"] <!-- grid-container --></div> |
reverse shadow=”no”
|
1 2 3 |
<div class="grid-container"> [myphp file="kaiso" id="328" type="res-text" option="tate-only" s="2" m="3" l="3" shadow="no" animation="fuwa"] <!-- grid-container --></div> |