
res-card
file=”kaiso” type=”res-card”
responsive cardは、PCとスマホで画像とテキストの位置を切り替える。
s: small-upの数、m:medium-upの数、l:large-upの数
trim=”trim0101/trim0302/trim0403/trim1609/trim0201/trim0304/trim0507″
画像の比率を指定
option=”無印/tate-only/yoko-only/reverse”
| option | PC | スマホ |
|---|---|---|
| 無印 | 🏞️🧾 | 🏞️ 🧾 |
| tate-only | 🏞️ 🧾 | 🏞️ 🧾 |
| yoko-only | 🏞️🧾 | 🏞️🧾 |
| reverse | 🏞️ 🧾 | 🏞️🧾 |
idひとつの場合を想定しないため、リンクテキスト変更不可
date=”yes/no”
日付の表示/非表示
dateがyesのときは日付順。dateが指定されていなければ、menu_order順
excerpt=”yes/no”
抜粋の表示/非表示
bcrs=”yes/no”
border、collapse、radius、shadowをそれぞれyes/no指定可
animation
フワを指定(fuwa、ffuwa、fffuwa、fade_in、fade_right、fade_left)
sort=”ASC/DESC/menu-order”
並び順の変更。デフォルトはmenu-orderで、何もいじっていないとID降順と同じ順序になる。日付が表示されている場合は日付順になる。
exclude
指定したIDは表示しない
デフォルト
左右フルサイズで下へ並べる。smlで横にいくつ並べるか指定。PCでは左右カード、スマホでは上下カード
|
1 2 3 |
<div class="grid-container"> [myphp file="kaiso" id="328" type="res-card" date="yes" excerpt="yes" animation="fuwa"] <!-- grid-container --></div> |
trim=”trim0101″
|
1 2 3 |
<div class="grid-container"> [myphp file="kaiso" id="328" type="res-card" option="tate-only" s="2" m="3" l="3" excerpt="yes" trim="trim0101"] <!-- grid-container --></div> |
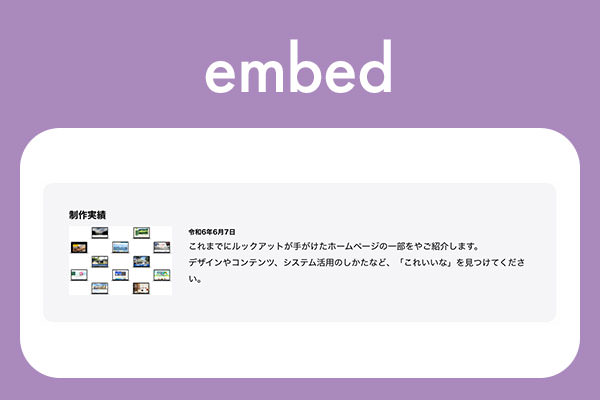
tate-only
smlで横にいくつ並べるか指定。PC、スマホ共に上下カード
|
1 |
[myphp file="kaiso" id="328" type="res-card" option="tate-only" s="2" m="3" l="3"] |
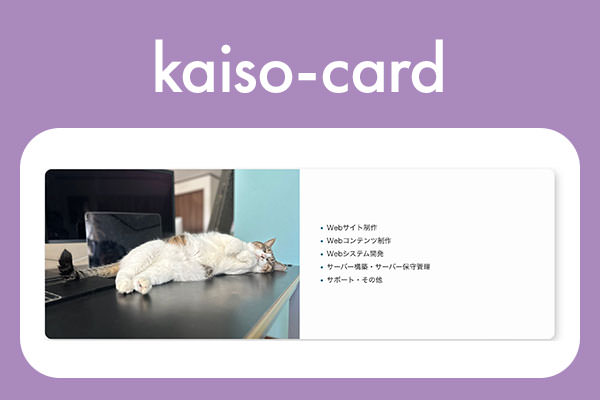
yoko-only
smlで横にいくつ並べるか指定。PC、スマホ共に左右カード
|
1 |
[myphp file="kaiso" id="20" type="res-card" option="yoko-only" s="2" m="3" l="3"] |
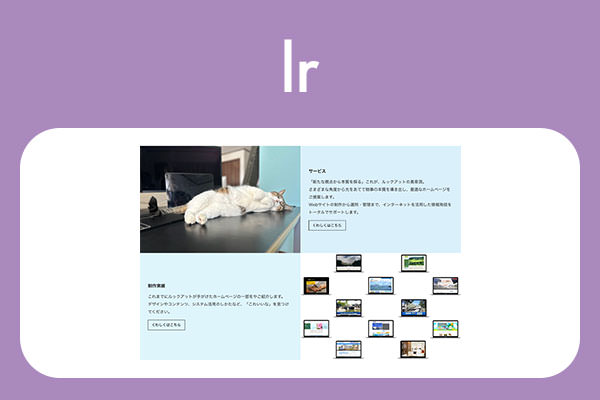
reverse
smlで横にいくつ並べるか指定。PCでは上下カード、スマホでは左右カード
|
1 |
[myphp file="kaiso" id="20" type="res-card" option="reverse" s="2" m="3" l="3"] |
title: yes
|
1 2 3 |
<div class="grid-container"> [myphp file="kaiso" id="328" type="res-card" date="on" animation="slowUp" title="yes"] <!-- grid-container --></div> |
サービス
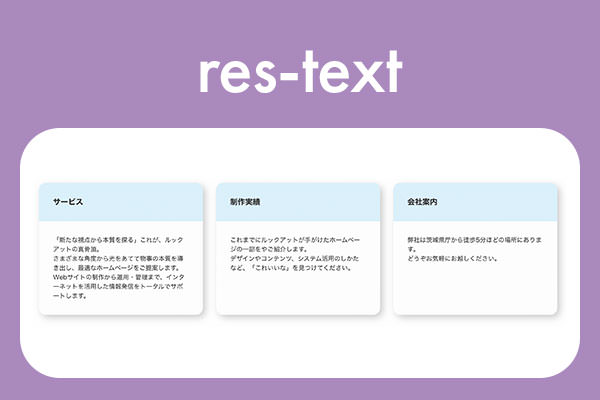
title: set
|
1 2 3 |
<div class="grid-container"> [myphp file="kaiso" id="328" type="res-card" animation="slowUp" title="set" excerpt="yes"] <!-- grid-container --></div> |
tate-only border=”yes”
|
1 2 3 |
<div class="grid-container"> [myphp file="kaiso" id="328" type="res-card" option="tate-only" s="2" m="3" l="3" border="yes" animation="fuwa"] <!-- grid-container --></div> |
tate-only collapse=”yes”
|
1 2 3 |
<div class="grid-container"> [myphp file="kaiso" id="328" type="res-card" option="tate-only" collapse="yes" s="2" m="3" l="3" border="yes" animation="fuwa"] <!-- grid-container --></div> |
yoko-only radius=”no”
|
1 2 3 |
<div class="grid-container"> [myphp file="kaiso" id="328" type="res-card" option="yoko-only" radius="no" s="1" m="2" l="2" border="yes" animation="fuwa"] <!-- grid-container --></div> |
reverse shadow=”no”
|
1 2 3 |
<div class="grid-container"> [myphp file="kaiso" id="328" type="res-card" option="tate-only" s="2" m="3" l="3" shadow="no" animation="fuwa"] <!-- grid-container --></div> |