
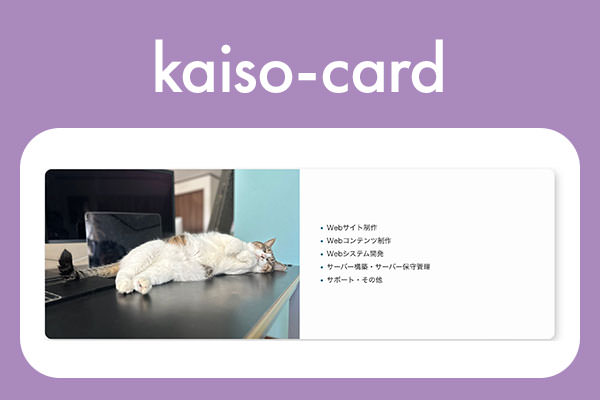
kaiso-card
file=”kaiso” type=”kaiso-card”
子ページの一覧をカードの中にul liで表示。 kaiso専用type。
trim=”trim0101/trim0302/trim0403/trim1609/trim0201/trim0304/trim0507″
画像の比率を指定
depth=”2/3″
表示する階層を指定。2は子と孫の2世代分、3は子と孫とひ孫の3世代分。
option=”無印/tate-only/yoko-only/reverse”
| option | PC | スマホ |
|---|---|---|
| 無印 | 🟦🧾 | 🟦 🧾 |
| tate-only | 🟦 🧾 | 🟦 🧾 |
| yoko-only | 🟦🧾 | 🟦🧾 |
| reverse | 🟦 🧾 | 🟦🧾 |
title=”yes/no/set”
親ページのリンクを表示。yesでcallout外にh4表示。setでcallout内にh4表示。
bcrs=”yes/no”
border、radius、shadowをそれぞれyes/no指定可。
collapseは指定不可。
animation
フワを指定(fuwa、ffuwa、fffuwa、fade_in、fade_right、fade_left)
sort=”ASC/DESC/menu-order”
並び順の変更。デフォルトはmenu-orderで、何もいじっていないとID降順と同じ順序になる。日付が表示されている場合は日付順になる。
exclude
指定したIDは表示しない
デフォルト
|
1 2 3 |
<div class="grid-container"> [myphp file="kaiso" id="328" type="kaiso-card"] <!-- grid-container --></div> |
option=”tate-only”
IDの場合
|
1 2 3 4 5 6 7 8 |
<div class="grid-x grid-margin-x"> <div class="small-12 medium-4 cell kaiso-card-tate"> [myphp file="kaiso" id="173635" type="kaiso-card" option="tate-only" title="set"] </div><!-- cell --> </div><!-- grid-x --> |
カスタム投稿の場合
|
1 2 3 4 5 6 7 |
<div class="grid-x grid-margin-x"> <div class="small-12 medium-4 cell kaiso-card-tate"> [myphp file="kaiso" id="past_projects" type="kaiso-card" option="tate-only" title="set"] </div><!-- cell --> </div><!-- grid-x --> |
depth=”2″
|
1 2 3 |
<div class="grid-container"> [myphp file="kaiso" id="328" type="kaiso-card" depth="2" sort="menu_order" animation="fuwa"] <!-- grid-container --></div> |
trim=”trim0101″
|
1 2 3 |
<div class="grid-container"> [myphp file="kaiso" id="328" type="kaiso-card" depth="2" sort="menu_order" trim="trim0101"] <!-- grid-container --></div> |
title: yes
|
1 2 3 |
<div class="grid-container"> [myphp file="kaiso" id="328" type="kaiso-card" title="yes" sort="DESC"] <!-- grid-container --></div> |
サービス
title: set
|
1 2 3 |
<div class="grid-container"> [myphp file="kaiso" id="328" type="kaiso-card" title="set" sort="ASC"] <!-- grid-container --></div> |
border: yes
|
1 2 3 |
<div class="grid-container"> [myphp file="kaiso" id="328" type="kaiso-card" border="yes"] <!-- grid-container --></div> |
radius: no
|
1 2 3 |
<div class="grid-container"> [myphp file="kaiso" id="328" type="kaiso-card" radius="no"] <!-- grid-container --></div> |
shadow: no
|
1 2 3 |
<div class="grid-container"> [myphp file="kaiso" id="328" type="kaiso-card" shadow="no"] <!-- grid-container --></div> |